Як перевірити та підвищити швидкість завантаження сайту

Зі статті ви дізнаєтеся:
1. Що таке швидкість завантаження сайту?
2. Як перевірити та пришвидшити завантаження сайту
Як перевірити та пришвидшити завантаження сайту
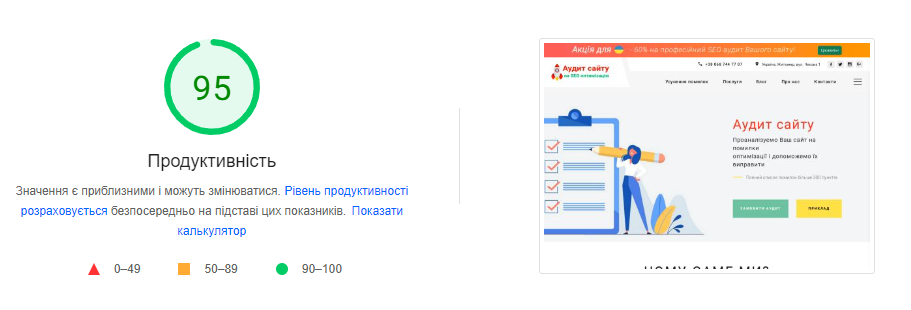
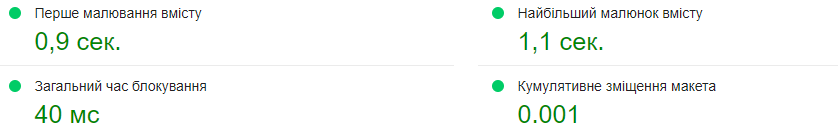
1. Перевірте швидкість завантаження Вашого сайту сервісом PageSpeed від Google і детально прочитайте рекомендації в результаті тесту.


Цей інструмент надає детальну інформацію про час завантаження, розмір сторінки, кількість запитів, вигляд, розмір файлів і т.д. Рекомендовано отримати від PageSpeed оцінки вище 90 балів, для цього потрібно слідувати інструкції від Google та пришвидшити сайт.
Важливо! PageSpeed перевіряє лише одну сторінку сайту, потрібно окремо протестувати кожен розділ з унікальним шаблоном на вашому сайті!
2. Оптимізуйте зображення. Саме зображення займають найбільше "місця", через це потребують багато трафіку, тому сайт загружається значно повільніше. Використовуйте оптимізовані формати зображень, такі як WebP та AVIF. Перетворити JPEG або PNG в WebP та AVIF можна завдяки конверторам зображень, просто введіть в пошуку Google з чого в що Вам потрібно конвертувати (Приклад: "Конвертор JPEG Webp").
3. Використовуйте кешування. Коли користувач зайшов на сайт і він загрузився, браузер запам'ятовує всі зображення і інші елементи сайту, так при повторному завантаженні сторінки йому буде вже не потрібно їх скачувати і сайт грузитиметься значно швидше. Встановіть на свій сервер або використовуйте плагіни кешування, щоб створити кешовані версії сторінок і прискорити їх загрузку.
4. Мініфікуйте CSS та JavaScript. Зайві пробіли, коментарі та зайві символи у файлів CSS і JavaScript можуть збільшувати їх розмір і, відповідно, час завантаження. Використовуйте онлайн інструменти для мініфікації, такі як YUI Compressor або UglifyJS, щоб зменшити розмір цих файлів шляхом видалення непотрібних елементів.
5. Зменшуйте запити до сервера. Кожен запит до сервера для завантаження файлу (наприклад, CSS, JavaScript, зображення) додає час завантаження. Перевірте свій сайт і спробуйте об'єднати файли CSS і JavaScript, щоб зменшити кількість запитів до сервера. Використання спрайтів для зображень (об'єднання декількох зображень в одне) також може допомогти зменшити кількість запитів.
6. Оптимізуйте сервер. Переконайтеся, що ваш сервер налаштований оптимально. Використовуйте кращий можливий хостинг, який надає швидкий доступ до вашого сайту. Налаштуйте сервер таким чином, щоб він використовував компресію Gzip для стиснення файлів перед їх доставкою до браузера відвідувача.
7. Видаліть зайві плагіни та скрипти. Необхідно переглянути список встановлених плагінів і видалити ті, які ви більше не використовуєте або які мають великий негативний вплив на швидкість завантаження. Зайві плагіни можуть сповільнювати роботу сайту, особливо якщо вони виконують складні операції або додають велику кількість коду до сторінок.
8. Використовуйте асинхронне завантаження. Застосовуйте асинхронне завантаження для файлів JavaScript і CSS, коли це можливо. Це дозволяє браузеру одночасно завантажувати і обробляти інші частини сторінки, не чекаючи повне завершення завантаження цих файлів.
9. По мінімуму використовуйте код з інших джерел. Якщо ваш сайт використовує код з зовнішніх джерел, таких як сторонні скрипти або шрифти, переконайтеся, що вони оптимізовані та завантажуються швидко. Обмежте використання таких ресурсів до необхідного мінімуму, оскільки кожне звернення до зовнішнього сервера може впливати на час завантаження.
10. Слідкуйте за оновленнями веб-технологій та найкращими практиками для оптимізації швидкості завантаження сторінок.
Висновок
Швидкість завантаження сайту є важливим аспектом успіху в онлайн-світі. Перевірте поточний стан швидкості вашого сайту та вживайте заходів для його оптимізації. Виконання цих кроків допоможе покращити користувацький досвід та збільшити шанси залучення і утримання відвідувачів. Швидкість завантаження сайту є постійним процесом і вимагає постійного моніторингу та оптимізації.
Збільшення швидкості завантаження сайту має безпосередній вплив на задоволення користувачів, конверсію та пошукову видимість. Інвестування часу і зусиль в оптимізацію швидкості завантаження сайту є вигідним кроком для будь-якого веб-власника.
Запровадження оптимізації швидкості завантаження сайту може зайняти деякий час і зусилля, але воно варте затрат. Пам'ятайте, що задоволений користувач - це щасливий користувач, і це може привести до збільшення конверсій, росту відвідуваності та підвищення рейтингу вашого сайту.
Якщо стаття Вам не допомогла і Ви не розумієте перевірити та підвищити швидкість завантаження свого сайту, ми можемо безкоштовно Вас проконсультувати по цьому питанню, натисніть

Сергій Заблоцький
Як думаєте, швидкість завантаження сайту, це важливо взагалі?